Implementación de tags
Introducción
e-planning es un servidor de avisos publicitarios que se integra con cualquier sitio web, sea cual fuere el lenguaje de programación utilizado, o el software de servidor web.
Este documento explica cómo realizar la implementación de códigos en Sitios y Agencias de forma más optimizada.
Obtención de códigos para SITIOS
Códigos de Sección
e-planning ofrece una alternativa de códigos para que su sitio optimice la carga de anuncios.
Para obtener estos códigos, debe dirigirse a la solapa Secciones y clickear en el nombre de la sección. Dentro de la misma, encontrará la opción "Código HTML" que pertenece a esa sección.

Se recomienda no ingresar espacios ni caracteres raros en los nombres de las secciones y espacios al momento de ser creados.
A continuación, se detallan los distintos tipos de código de sección disponibles. Estos códigos ya poseen las modificaciones para la implementación de pautas competitivas y espacios gemelos.
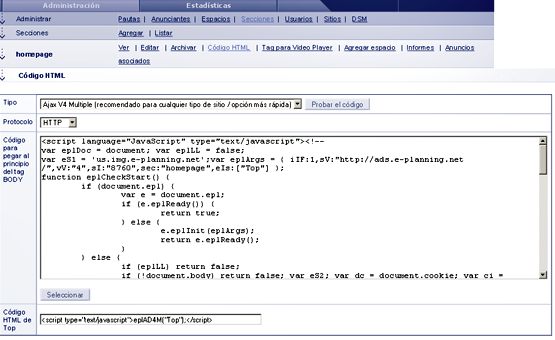
AJAX V4 Múltiple (recomendado)
Este tag se debe pegar apenas se abre la etiqueta <body>
Permite una rápida descarga del sitio y los anuncios, ya que ambos descargan en paralelo. Además, el tag permite descargar los anuncios de todos los espacios de la página en una sola llamada a e-planning, siendo ideal en páginas con más de un espacio.
Para más información, consulte el documento específico sobre tags AJAX.

Dynamic IFRAME
Permiten mostrar cualquier tipo de creatividad. Su ventaja es que los anuncios cargan en paralelo con el sitio, por ende el sitio carga con mayor rapidez. En caso de demora en la carga de anuncios, estas no afectarán la carga del sitio.
La única limitación de este tipo de tags es que no permiten servir tags de otros ad servers para formatos expandibles o layers (anuncios que flotan por sobre la página). Sí permiten formatos de banners sin expansión, o pops. Para servir anuncios expandibles o layers con tags de otro ad server, debe consultar el instructivo para servir: tags de otros ad servers con IFRAMEs dinámicos.
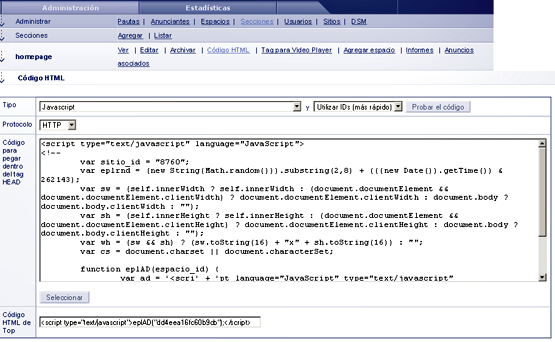
Al momento de seleccionarlo, visualizará 2 códigos:
Código para pegar dentro del tag HEAD: Este código deberá incluirse dentro de las etiquetas <head> y </head> de la sección.
Códigos HTML de Espacios: Cada espacio tendrá su propio código y deberá incluirse dentro de las etiquetas <body> y </body> en el lugar donde se mostrarán los anuncios asociados al espacio.

JavaScript
Al contrario del Dynamic IFRAME, este tipo de código no carga en paralelo con el contenido del sitio. Su ventaja es que permite mostrar cualquier formato de anuncio.
Al momento de seleccionarlo, visualizará 2 códigos:
Código para pegar dentro del tag HEAD: Este código deberá incluirse dentro de las etiquetas <head> y </head> de la sección.
Códigos HTML de Espacios: Cada espacio tendrá su propio código y deberá incluirse dentro de las etiquetas <body> y </body> en el lugar donde se mostrarán los anuncios asociados al espacio.

Recomendación para realizar envío de Newsletters
Si desea realizar un envío de Newsletter, puede dirigirse a la solapa Espacios / listar y luego a la opción "código HTML" y seleccionar en "Tipo de código": Imagen.
Utilizando este tag, podrá servir imágenes GIF, JPEG o PNG en sus Newsletters. No podrá servir anuncios Flash, ya que los mismos requieren de un código más elaborado y los programas de correo los bloquean.
Obtención de códigos para AGENCIAS
Códigos de Espacio
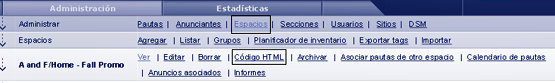
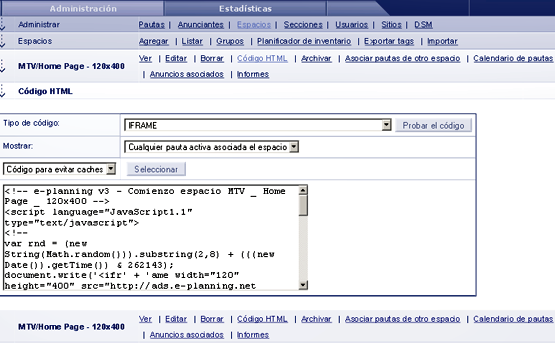
En la solapa de Espacios se puede obtener el código de cualquier espacio creado para enviar a los medios. Para ello debe dirigirse a Espacios / listar. La herramienta mostrará los espacios dados de alta hasta la fecha para cada sitio y sección. Haciendo click en el nombre del espacio podrá acceder al código HTML correspondiente.

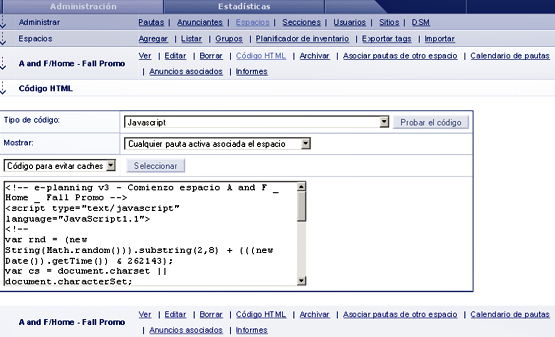
Seleccione en la opción, "Mostrar" si desea obtener el código para mostrar una pauta en particular o todas las que se muestran en ese espacio.
Existen varios códigos disponibles. Entre ellos se destacan:
- Tags Javascript
- Iframe
Javascript
Es un código que permite mostrar cualquier formato de anuncio. Además, e-planning provee dos versiones: una con la expresión "$random" para reemplazar y otra que ya tiene reemplazada la variable por otra con valor aleatorio, ideal para evitar el problema del caching.

Iframes
Este tipo de tag viene en dos versiones, una con "$random" para reemplazar, y otra con código Javascript que lo reemplaza automáticamente por un valor al azar. Ambas dependen del soporte para Javascript del navegador del usuario, ya que dentro del i-frame que se sirve, hay código Javascript.
Su desventaja es que sólo sirve para banners rectangulares insertos en la página, es decir, de tipo "layer" o "Shoshkele".
Por otra parte, en algunos navegadores, cuando el usuario hace click en un link que está dentro de un i-frame, y no es un link que abre en ventana nueva, abre dentro del mismo i-frame, es decir, que en lugar de ver la página de destino en toda la ventana, la ve en el espacio que antes ocupaba el banner. Si se elige que el click del banner abra en ventana nueva, esto no ocurre.

Tags especiales
e-planning ofrece la posibilidad de enviar tags especiales si sus anuncios corren en:
- Google Content Network / Google Ad Manager
- YouTube / Dart For Publishers
- Windows Live Messenger (234x60)
- Microsoft (MSN.com, Live mail y otros)
- Javascript para ESPN
Estos tags se encuentran en la solapa Espacios, ingresando al Código HTML de cada uno.
Si desea conocer todos los tipos de códigos disponibles, puede ingresar al siguiente documento: Tipo de Tags.
Envío de códigos por e-mail
e-planning le permite enviar los códigos a los medios de una manera más rápida, y sencilla.
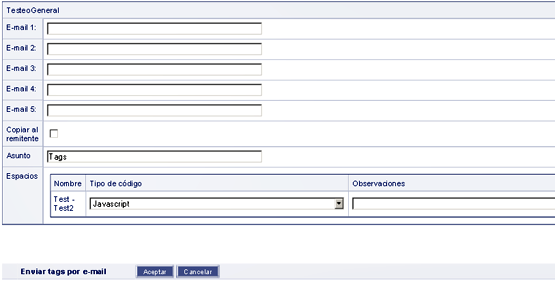
La manera de realizarlo es ingresando a la vista de pauta, luego dirigirse al listado de espacios asociados a esa pauta y clickear en los checkbox que se encuentran a la derecha de cada espacio. Finalmente presionar el botón "Enviar por mail".

Al ingresar en esta opción podrá ingresar las direcciones de correo correspondientes, seleccionar el tipo de código a enviar y Aceptar.

De esta manera, e-planning enviará a sus destinatarios los tags de espacios para ser implementados.