Documentación
Click en flash que llama a función JavaScript
Introducción
A veces, en sitios con cierto contenido dinámico, se quiere que al hacer click en un banner propio (de autopromo), en lugar de ir a una URL llame a una función del sitio, que por ejemplo abre una ventana de chat, o despliega un layer, etc. En este documento se detallan las instrucciones para la implementación de banners en los cuales el click llama a una función JavaScript y se registra la acción.
Implementación
Cree la animación como lo hace normalmente. Es fundamental tener en cuenta que los banners deben ser publicados en el flash para obtener el archivo .swf en versión 6 o 7. Una vez que complete la animación deseada, siga estos pasos para dejar el banner listo para ser utilizado en e-planning:
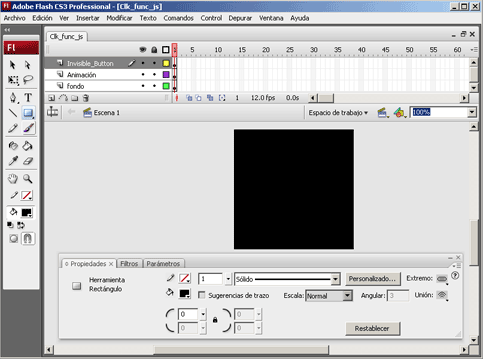
- Inserte un nuevo layer por encima de todos los demás. En este nuevo layer, cree un rectángulo que cubra todo el banner (el color no importa).

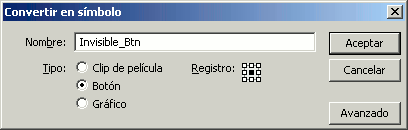
- Haga clic derecho en el rectángulo y en el menú contextual seleccione "Convertir en símbolo" (se logra el mismo efecto con la tecla F8). En el cuadro de dialogo que aparece, seleccione el tipo "Botón" (y un nombre adecuado si lo desea).

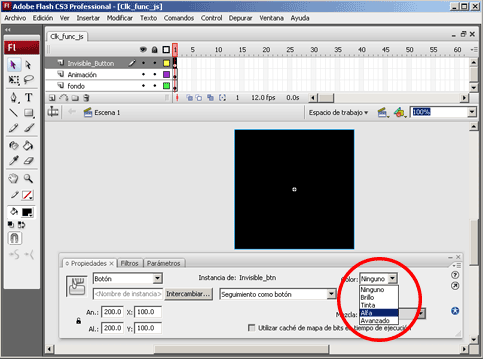
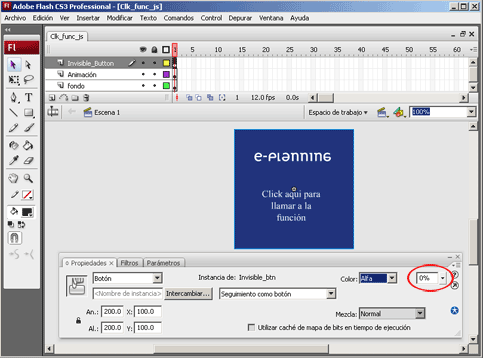
- Modifique ahora las propiedades del nuevo botón. Cambie el color. Seleccione "alpha". Elija "0%" de alpha. Con eso, el botón quedará transparente, haciendo que el color elegido originalmente sea irrelevante.


- Edite las acciones para este botón.
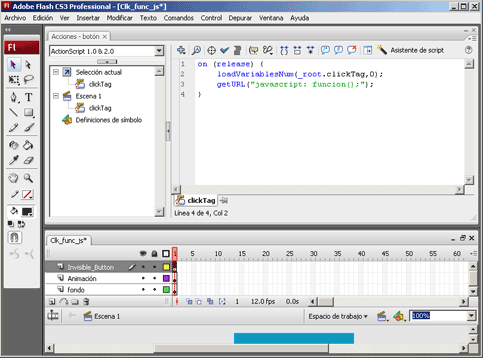
Debe hacer click derecho sobre el botón creado y seleccionar la opción "Acciones" (se logra el mismo efecto con la tecla F9). Es recomendable utilizar el modo experto, debe copiar y pegar el siguiente código ActionScript:
on (release) {
loadVariablesNum(_root.clickTag,0);
getURL("javascript: funcion();");
}
Reemplazando "función" por la función que se desea llamar.
- Ahora su banner ya está listo para publicar y cargar en el ad server. Debe tener en cuenta que al agregar el anuncio en la pauta, en la opción "URL de clic" debe ingresar cualquier dirección. Es indiferente debido a que nunca redireccionará a ningún lado, solamente contará clicks.
©1998-2015 Caraytech S.A. Todos los derechos reservados.